How quickly your web page loads is important. Actually, a site which loads quickly could be the most important thing in deciding whether or not a customer decides to buy. From Google (“Why Marketers Should Care About Mobile Page Speed“):
Consider this: Mobile sites lag behind desktop sites in key engagement metrics such as average time on site, pages per visit, and bounce rate. For retailers, this can be especially costly since 30% of all online shopping purchases now happen on mobile phones. The average U.S. retail mobile site loaded in 6.9 seconds in July 2016, but, according to the most recent data, 40% of consumers will leave a page that takes longer than three seconds to load. And 79% of shoppers who are dissatisfied with site performance say they’re less likely to purchase from the same site again.
You could have invested in a great looking responsive layout for your site, but if the thing takes 10 seconds to load, people are already back on the search engine looking for something else.
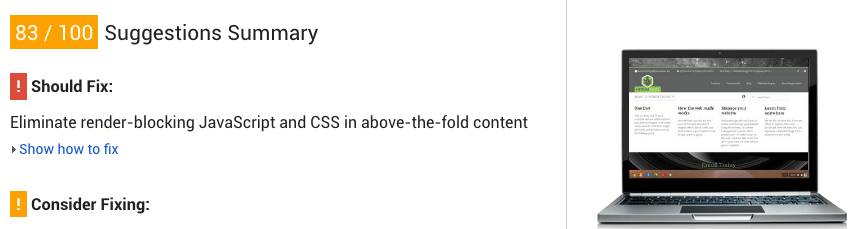
It is understandable, then, that we have a lot of people who come to us concerned about how quickly (or not) their site is loading. Some will point out how slowly it loads on their machine. Some will show us scores generated from Google’s own “PageSpeed Tool,” which issues a score out of 100 on a variety of factors, the idea being that we can make that number higher as proof that the site is quicker.
A couple things with this:
- Performance on your computer/phone/potato on your internet connection will not be a great indicator of site performance for other people. A old computer and/or slower internet connection could give you a false impression compared to those closer to an average speed. It’s better to use a third-party tool which will likely give you much more stable data to work with.
- Google’s a smart group of folks, no doubt about it, but their PageSpeed tool leaves something to be desired. This article from GlückPress, “F*** Pagespeed” proves it’s possible to have a lightning-fast website completely loaded in half a second which also scores poorly on Google’s tool.
The above article gives a pretty good list of guidelines for judging if your site is loading quick enough. Here’s the skinny:
- Go to Pingdom Tools.
- Enter the URL of your front page.
- Pick—this is important!—a location nearest to your most likely audience for “Test from”.
- Run the test.
Then run it again, from the same location.
And again.- Look at the load time.
Don’t look at the “Performance grade”, it’s generated via PageSpeed’s API, screw it.
Look at load time only for now.
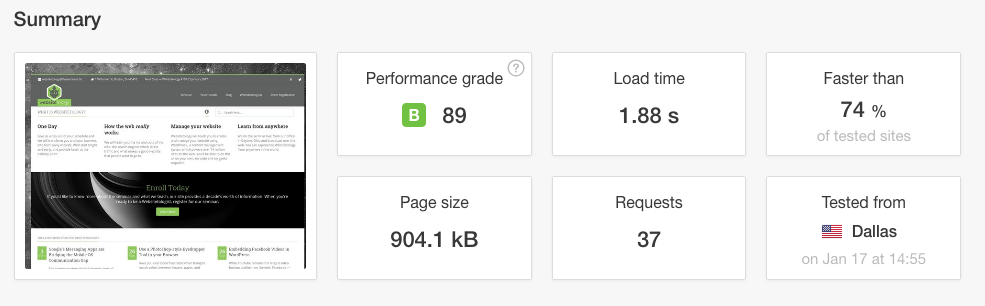
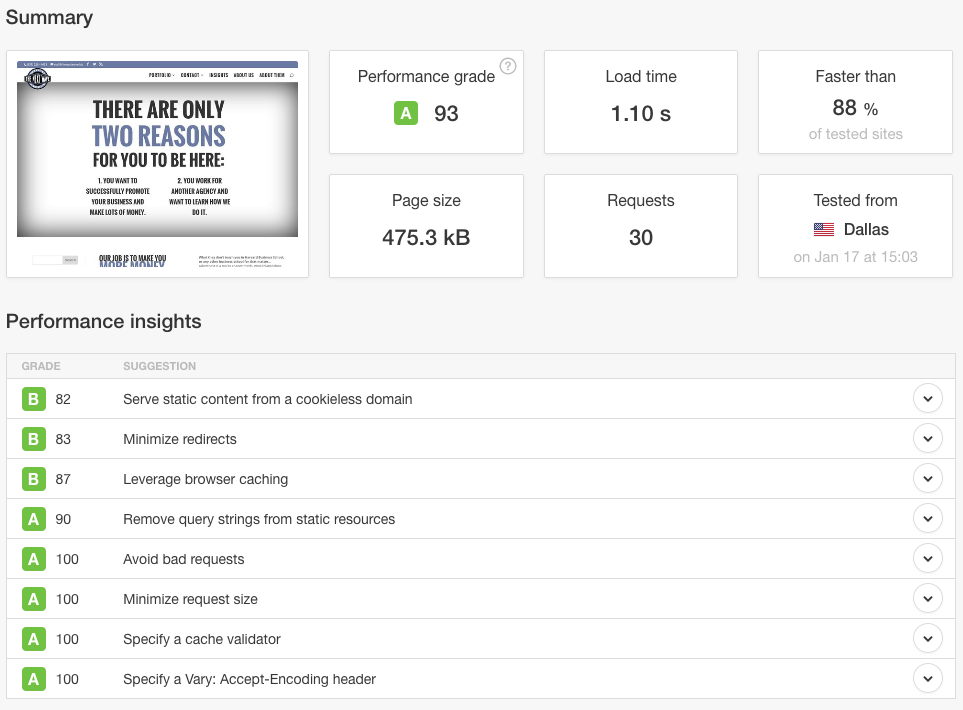
Easy right? We went ahead and ran a couple of our sites through:
PageSpeed Score
 How Fast it Really Is
How Fast it Really Is

 Great. We’re under the dreaded 3 second mark Google warned us about. With a bit of wiggle room even. Our new website for The Next Wave even comes close to getting under a second—it occasionally does when the test is repeated.
Great. We’re under the dreaded 3 second mark Google warned us about. With a bit of wiggle room even. Our new website for The Next Wave even comes close to getting under a second—it occasionally does when the test is repeated.
‘My site is slow even with this, what can I do to speed it up?’
A truly quick site that will stay quick is one which is designed from the beginning to be quick. This means it utilizes few images (this is also very helpful for responsiveness!). It minimizes the amount of scripts and plugins it needs (beware of premium themes which require a lot of plugins to function like it does in the demo). The Next Wave’s site, for instance, gets most of its visual flair from CSS and a single JavaScript file.
Some sites are image-heavy, however. Websitetology currently uses quite a few images in its design, so we’ve used a few tools to reduce the loadtimes, which I’ll outline below:
WP Super Cache (Free)
Caching is one of the two biggest things you can do to speed things up. We currently leverage WP Super Cache (find it in your “add new plugin” area in the dashboard) to take our dynamically generated pages and turn them into straight HTML. This means when someone visits the site, the server doesn’t need to grab information from the database every time to load, it simply grabs a saved completed version of the page.
CloudFlare CDN (Free w/ paid upgrades)
You could probably write an entire book about the benefits CloudFlare provides for a website host. It saves parts of your website (or if you’re clever, the entire thing) to its servers around the world, speeding things up considerably. It protects your website from hackers and cyberattacks. They can even give you a free SSL certificate for HTTPS browsing. It can be a little tricky to set up since you’ll need to change your domain to point to CloudFlare, and then back to your server, but if you aren’t already on CloudFlare or something like it, stop reading this and do it now.
WP Smush (Free w/ paid premium version)
This is the other big thing for making your site as fast as it can be. You’ve gotta get your image sizes down. For the most part I try to keep embedded images below 100kb, and limit images above 100kb to only 1 or 2 per page, if that. Sometimes you can achieve these file sizes without changing much to the image itself. WP Smush from the folks at WPMU DEV will automatically compress your images down with no visible decrease in image quality. The premium version supports further features like converting PNGs to JPEGs (a huge improvement if you aren’t using transparency in your images) and a “super smush” which does a second compression pass with a barely-if-at-all noticeable decrease in image quality. The premium version is definitely worth it.
CSS and Script Minification with Hummingbird (Premium plugin only)
Okay, things are getting a little deep here, we understand, but if you’re still struggling with site loads you may need to go down this rabbit hole. Hummingbird is another plugin from WPMU DEV which, well, takes care of all the loose threads related to site load speed. Most notably it “minifies” your CSS and Javascript files. The easiest way to explain it is this: it combines all those little files into one or a few and removes all the unnecessary spaces and line breaks in the code. That means it isn’t very easy for a person to read the code, but as this great scene in Silicon Valley puts it best: the machine reads it all the same anyways.
Still slow? Don’t throw your computer, we can walk you through it. Check out our monthly seminar.
Have you ever been frustrated when trying to match colors between images, pages, and website stylesheets? If you’re using Firefox or Chrome, you can install a plugin which will allow you to use a Photoshop-style eyedropper tool anywhere, on any page or image, and have it copy to your clipboard as an HTML hexadecimal code which you can paste into stylesheet or imaging program.
On Firefox, check out the colorPicker Add-on. Once installed, click the eyedropper icon on the top right of the browser window, next to your other tools, then hover over the spot you need to find the color of, and press the ‘esc’ key.
If you’re using Chrome, you can use the ColorZilla plugin, which works very similarly. Install the plugin, then click the eyedropper icon and select Pick Color From Page.
Hover over the area you need to copy, then click, and the color is copied to your clipboard as a hexadecimal value for you to paste.
These tools are sure to save you time and hassle when designing or making adjustments to your site.
 A lot of SEO “experts” will send you on your way with tools which amount to a red herring: meta data, keyword density, word-counts, etc. A plugin like Yoast SEO is good at what it sets out to do, but if you take the “green light” SEO score too seriously, it can make good content and ideas demonstrably worse through stilted, robotic language.
A lot of SEO “experts” will send you on your way with tools which amount to a red herring: meta data, keyword density, word-counts, etc. A plugin like Yoast SEO is good at what it sets out to do, but if you take the “green light” SEO score too seriously, it can make good content and ideas demonstrably worse through stilted, robotic language.
What people really need are tools which assist them in making sites quicker and easier to use for people, not robots. To this end, we’ve curated a list of just that. These are tools which we use regularly in our day job or have used in the past when the need arose.
Disclaimer: some of these tools may not play friendly with certain varieties of HTTPS and services such as Cloudflare, so you may need to disable/suspend them when using these tools.
“What is this website built on?”
 These tools, along with detecting a theme, are used primarily at the beginning of a new website project. A good approach to web design and development is to identify websites you like and use elements that you think work well for it. Knowing exactly what you like is built on is even more helpful. That’s where a CMS detection tool is useful. If something you like is built on WordPress and you happen to also have a WP site, there’s a good chance you can use that plugin or theme for your own ends.
These tools, along with detecting a theme, are used primarily at the beginning of a new website project. A good approach to web design and development is to identify websites you like and use elements that you think work well for it. Knowing exactly what you like is built on is even more helpful. That’s where a CMS detection tool is useful. If something you like is built on WordPress and you happen to also have a WP site, there’s a good chance you can use that plugin or theme for your own ends.
A general guideline for these tools: if one doesn’t work, the others may have better luck. WordPress Themes can also be discovered if you know how to look at the website source and view the stylesheet.
CMS Detection
Theme / Plugin Detection
“Is my site secure?”
 Implementing HTTPS on your site isn’t as simple as typing “https://” in your browser. Any resources that your site is pulling in needs to be called in securely as well. There are plugins out there for WordPress which replaces ‘http://’ with ‘//’ meaning it will automatically adopt a secure setting when asked to. Even so, sometimes things can slip through the cracks and leave your site only partially secured, which may as well be not at all.
Implementing HTTPS on your site isn’t as simple as typing “https://” in your browser. Any resources that your site is pulling in needs to be called in securely as well. There are plugins out there for WordPress which replaces ‘http://’ with ‘//’ meaning it will automatically adopt a secure setting when asked to. Even so, sometimes things can slip through the cracks and leave your site only partially secured, which may as well be not at all.
Sometimes the issue can be with your server / server provider not updating their encryption technology. We’ve seen high profile examples of this recently with the Heartbleed and Logjam bugs where browsers like Chrome and Firefox simply dropped support for older methods of encryption, leaving many sites in the dust.
S0 if you’re struggling to get that padlock to appear on your site, check out these tools. If the issue is determined to be with your server provider, you should contact them to receive the proper support and updates.
Securing Insecure Content
Check for Outdated Technology
“Is my site up?”
Sometimes the issue seems black and white. “My site won’t load.” “I can’t send email.” Rarely is it so cut and dry as it appears and can be quite frustrating to troubleshoot. A good starting place would be to determine if you are the only one experiencing this issue and where exactly your domains taking you. If something is down for just you, it may be helpful to know your IP address in the event of a firewall block. Your server admin will thank you if you did your research ahead of time.
Site Status Checker
WHOIS Tool
IP Address Tool
- Simply ask “What is my IP?” in Google.
- What is My IP
- What is My IP Address?
“Is my site easy to use?”
Beyond the typical statistical analysis to determine ease of use and engagement on a page, you can also figure out if a site follows modern standards of a useable website with the following tools. Google Webmaster Tools is a great resource that does not fit in a single-use category.