Use a Photoshop-style Eyedropper Tool in your Browser
Have you ever been frustrated when trying to match colors between images, pages, and website stylesheets? If you’re using Firefox or Chrome, you can install a plugin which will allow you to use a Photoshop-style eyedropper tool anywhere, on any page or image, and have it copy to your clipboard as an HTML hexadecimal code which you can paste into stylesheet or imaging program.
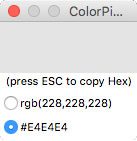
On Firefox, check out the colorPicker Add-on. Once installed, click the eyedropper icon on the top right of the browser window, next to your other tools, then hover over the spot you need to find the color of, and press the ‘esc’ key.
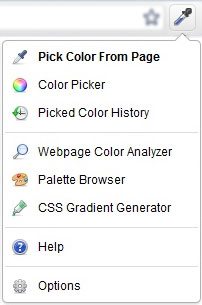
If you’re using Chrome, you can use the ColorZilla plugin, which works very similarly. Install the plugin, then click the eyedropper icon and select Pick Color From Page.
Hover over the area you need to copy, then click, and the color is copied to your clipboard as a hexadecimal value for you to paste.
These tools are sure to save you time and hassle when designing or making adjustments to your site.