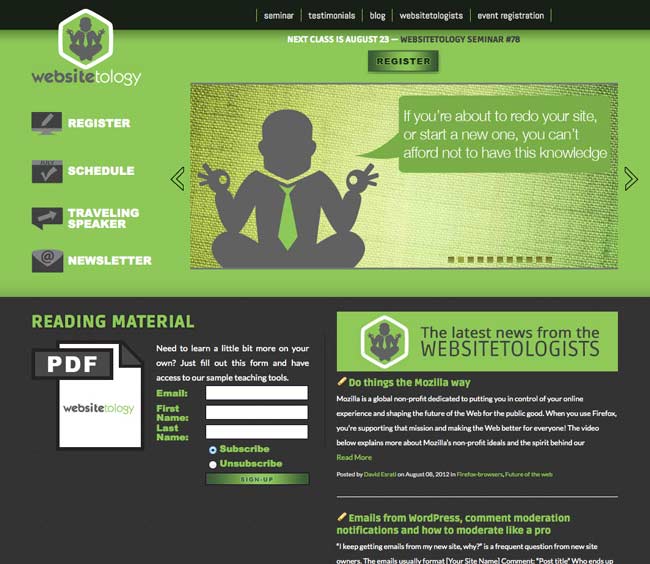
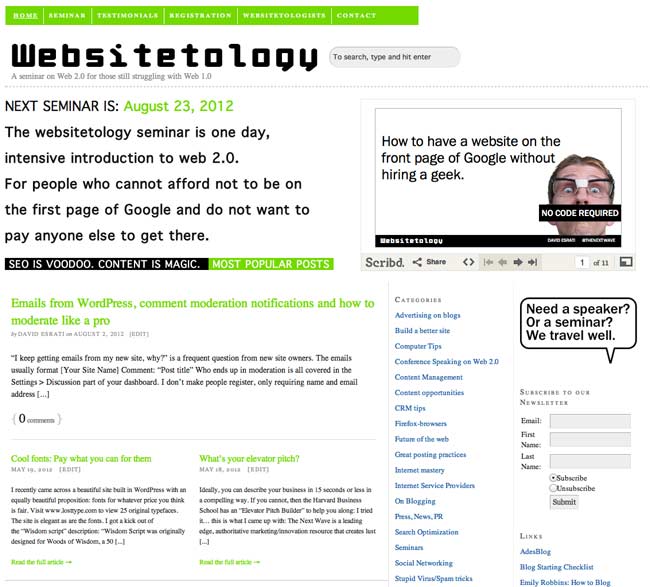
If you’ve been following us a while, you might remember our post all the way back in 2012, where we unveiled our newest, shiny design to bring us into the twenty-teens. The adage about cobblers and shoes we used then once again started ringing true in 2015. We’ve always been in the loop about what makes a great website, even from a design standpoint, but usually those things were reserved to our clients over at The Next Wave and spreading the word to our seminar attendees.
So much has changed even in the three years since our previous design. The biggest of which is the rise of responsive web design, which allows a website to adapt to whatever device a user is viewing the website so that it never looks wrong. With this technology comes a “mobile-first” approach to design, in which websites are designed with mobile devices in mind, then scaled up and enhanced for laptops and desktops.
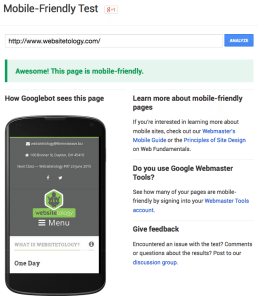
With Google’s mandate that sites be mobile friendly or face consequences in the search engine rankings, we knew we couldn’t wait around any longer to give our site a new facelift. So if you’re reading this post on our website, you’re looking at the new Websitetology design.
Maybe the space aesthetic isn’t your thing. That’s cool. The great thing about the way this site was designed and coded is that the thematic images throughout the site, including the slides on the homepage, can be easily swapped out for new ones without altering a single bit of code. We can return to Earth and give the site a fresh look at a moments notice.
So what do you think? Love it? Have any constructive criticism? Leave your comments below.
Found an excellent article on WordPress as a Content Management System- and much of it agrees with what we’ve been preaching and teaching for the last couple of years. It is well worth jumping over and reading the whole thing.
The key for us is how easy it is to use WordPress- as compared to other CMS systems. The author of the following article also said the same thing:
I just know WordPress, and I know it is easy to use (as opposed to, say, Joomla) for not so familiar clients. Add a solid support for “static†content, being the WordPress Pages, and more newsy update flows controlled by the Posts, and you’ve got your needs pretty much covered for most websites online today.
If you can’t use it yourself, and keep your company on the forefront of Industry news and trends, you don’t really have a website. We also see the terrific value WordPress offers as an Search Engine Optimization tool. Use WordPress right- get to the front of Google.
Here is his very helpful checklist:
Checklist for Creating Web Sites with WordPress as the CMS
These are the things I tend to think about before choosing and designing a website where WordPress will be used as the CMS. There’s probably other things as well, things I just haven’t take into account since my clients haven’t had that kind of need yet. Feel free to add yours in the comments, sharing is caring after all.
* Is there even a need for a CMS for the client?
* Is WordPress the correct CMS? Will it fit the needs? Is the translations available for the WordPress backend good enough? How will it be upgraded?
* Will I need to extend WordPress using plugins? Are any hacks to the core necessary, because if they are, how will I make sure that these won’t break when the core is upgraded?
* What types of content will there be, and what should be deemed static (i.e. use Pages), and what is flowing updates (i.e. Posts)? How will I present this, and what is the main type of content?
* How will the permalink structure be? Should it really say “categoryâ€, why not “view†or “updates†or something else?
* Will the menu be static (i.e. coded into the theme) or controlled by WordPress (i.e. listing using WordPress tags for Pages and categories)? How could this go wrong in the future?
* What hierarchy will the Pages have? This is important for the URL, since it should be coherent with the menu hierarchy after all.
* How will I present sub-pages (i.e. Pages having a mother Page)? Should there be any at all?
* Do I need Page templates for various sections? How will these work with sub-pages?
* What categories will I use? Should the client be allowed to create new categories?
* How will I present Posts content?
* Do I need category templates for the various categories?
Things To Consider When Using WordPress as a CMS | Devlounge
Although he asks for comments on this post- they don’t seem to have them- but I would add that the issue of using Categories and Tags are still a little fuzzy for most people.
Think of Categories as the table of contents of a book and tags as the index- and you are track to better understanding how they should work. All of his points really don’t apply to people using off the shelf themes- which are the jack of all trades solutions for the most part. To really optimize WordPress as a Content Management System, you are really talking about custom theme development.
We’ve just completed an implementation of WordPress as a CMS on www.girlfriendology.com, head over and take a look.
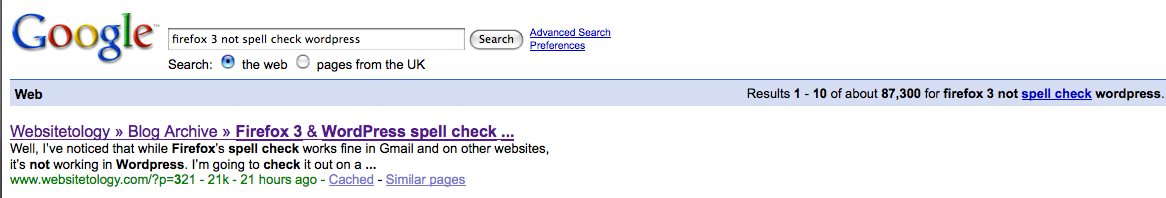
Some things in WordPress just slip past the experts-and having “blog archive” show up in our page titles was a bit embarrassing. See, it’s not an archive- it’s a post that has value (just because you use WordPress as your Content Management System, doesn’t make the site a blog).
We are showing up as number 1 in Google less than 24 hours after making a post about Firefox 3’s spellchecker not working in WordPress as you type, and the words “blog archive” were showing up in our titles. So- to remove the “blog archive” I did what I recommend to all my students- I googled for answers:
eHowToGuru How to remove “Blog Archive” from your WordPress post title
The Title section in Header.php contains the codes which displays your WordPress title. This is important because search engine listings will display your post title followed by a description of your post. I began to notice that all of my listings had the words Blog Archive in them which was unnecessary and caused part of the titles displayed to be cut off.To remove the words Blog Archive, do this:
1. Log into your self hosted WordPress blog and click Presentation
2. Click on Theme Editor
3. On the right handside of your browser window, select Header from the list of theme files
4. Look for this line of code just a few lines from the top.<title><?php bloginfo”name”); ?> <?php if ( is_single() ) { ?> » Blog Archive <?php } ?> <?php wp_title(); ?></title>
5. Remove this section
<?php if ( is_single() ) { ?> » Blog Archive <?php } ?>The remaining portion should look like this:
<title><?php bloginfo”name”); ?> <?php wp_title(); ?></title>
6. Click Update File to save the file.
To tell if you were successful, save a post. Then either look at the top of your browser window once you’ve isolated the post (clicked on it’s headline to only have it showing as a single post)- or try to bookmark it. The new page title should show up without >>blog archive>>
Note- this won’t change your search results or break incoming links- since those are to the URL, not to the title. It’ll just shorten your page titles and get right to the meat of your content.