Embedding Facebook Videos in WordPress
While YouTube remains the largest video hosting platform on the web, Facebook — taking advantage of its huge user base — is quickly catching up to become one of the most popular places to view video content. As a WordPress user, you can take advantage of Facebook’s popularity to serve your viewers with content that’s connected to its huge social media network by embedding Facebook video content right into your WordPress posts and pages.
While it’s possible to upload video content to WordPress by using the Add Media feature, it is almost always preferable to embed videos from a platform like Facebook. For one, it greatly reduces the amount of bandwidth used by your server, improving your website’s speed. It also gives users the ability to take advantage of social media features of that platform, such as having it appear as a recommended video or engaging in discussion, which is especially great if the video is your own content.
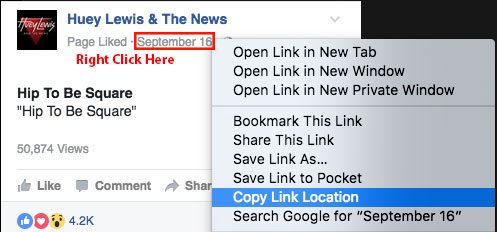
Step 1: Locate your video and get the link address
The first thing we’ll need to do is get the link address from the video you want to embed on your WordPress site. You can do this easily by browsing to the video on Facebook, then right clicking the date and copying the link, as shown below.
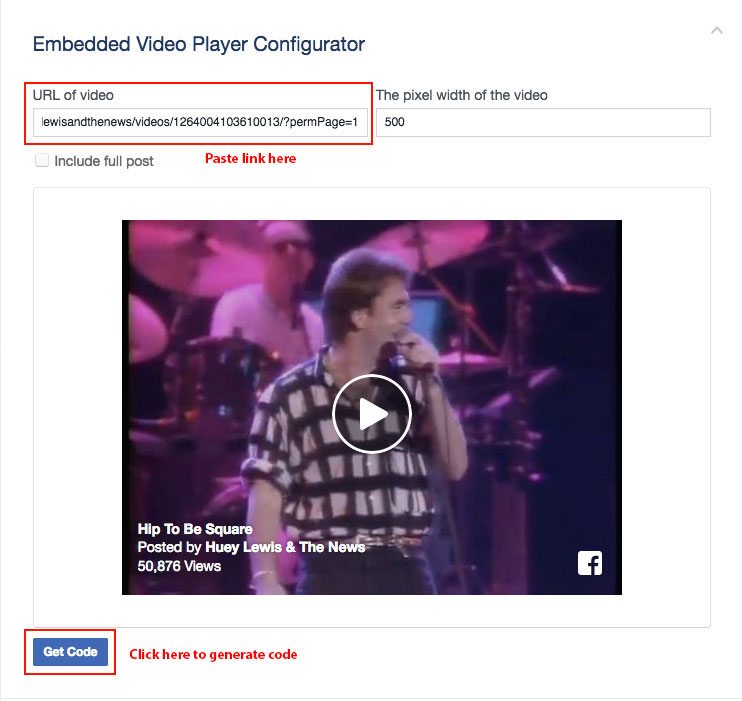
Step 2: Generate the video player code
Next, we’ll use the link we copied from the Facebook video to generate a video player code by visiting Facebook’s Embedded Video and Live Video Player page. Scroll down to the section titled Embedded Video Player Configurator, paste the link into field labeled “URL of video,” then click the “Get Code” button at the bottom.
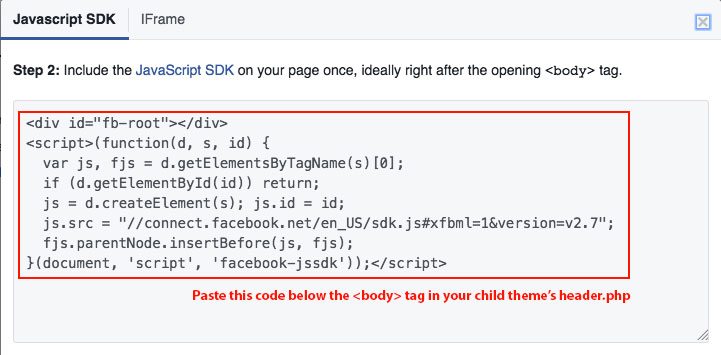
Step 3: Include the JavaScript SDK in the header
The first time you embed a Facebook video you will need to make sure Facebook’s JavaScript SDK is included in your website’s header. This is the code that will give your website the ability to embed videos from Facebook. You will only need to do this step once.
There are a few ways to include the SDK in the site’s header. One way is to edit the header.php of your site’s child theme. If you’re not using a child theme, you should be! One of the advantages of doing so is being able to easily include scripts, like in this example, without risk of them being overwritten when your theme needs to be updated.
To include the SDK in your site’s header, copy the first section of code you generated by pressing the “Get Code” button…
And pasting it anywhere beneath the the <body> tag in your child theme’s header.php. For example:
If for some reason you’re not using a child theme, or you don’t want to manually edit the header.php, you can use a plugin, such as the Header and Footer plugin, to do so.
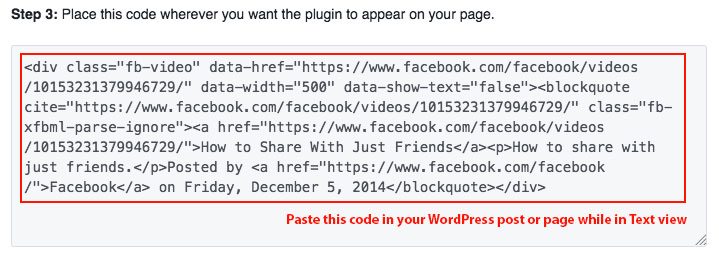
Step 4: Embed the video with the generated code
Once your site is loading Facebook’s JavaScript SDK, embedding the video of your choice is a piece of cake. Just paste the second part of the code you generated on the Embedded Video and Live Video Player page anywhere into your post or page. Make sure you are in Text view when you do so, as you would when using any kind of html or shortcode.
Tip: You can center the video by adding the class
aligncenterto thedivof the video embed, for example:<div class="fb-video aligncenter"
Once that code is there, your video should show up embedded in the post.