Have you ever been frustrated when trying to match colors between images, pages, and website stylesheets? If you’re using Firefox or Chrome, you can install a plugin which will allow you to use a Photoshop-style eyedropper tool anywhere, on any page or image, and have it copy to your clipboard as an HTML hexadecimal code which you can paste into stylesheet or imaging program.
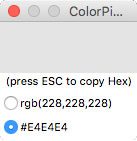
On Firefox, check out the colorPicker Add-on. Once installed, click the eyedropper icon on the top right of the browser window, next to your other tools, then hover over the spot you need to find the color of, and press the ‘esc’ key.
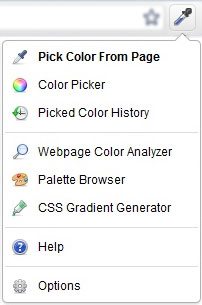
If you’re using Chrome, you can use the ColorZilla plugin, which works very similarly. Install the plugin, then click the eyedropper icon and select Pick Color From Page.
Hover over the area you need to copy, then click, and the color is copied to your clipboard as a hexadecimal value for you to paste.
These tools are sure to save you time and hassle when designing or making adjustments to your site.
Mozilla is a global non-profit dedicated to putting you in control of your online experience and shaping the future of the Web for the public good. When you use Firefox, you’re supporting that mission and making the Web better for everyone!
The video below explains more about Mozilla’s non-profit ideals and the spirit behind our mission. Enjoy!
via About Mozilla
The above video explains the brief history of the web, and more specifically the history of Mozilla. It achieves this by utilizing eye-catching motion graphics and animations. The video is useful and relevant for it’s brief history of the web, and is a great demonstration about the impact that a video can have on your site. It’s easy to forget the days of dial-up internet connection, AOL, spam popups on every website, etc. The web experience is very different than it was 15, 10, and even 5 years ago. Gone are the days of building a Geocities website in Notepad. Companies like Mozilla are pushing the web in a new direction at a very rapid rate.
The video is also valuable to Mozilla not only because of its effectiveness in creating a sense of community for its users, but also because the goal of the video is to get donations. It’s only after we get the the emotional impact of the video that we are asked to donate, which in my opinion is much more effective than a few paragraphs from the guy who invented the wiki. Mozilla tells us that they are here to build a better internet, and while they are doing so they will continue to make their products available for free to their customers. It’s hard to argue with that – I am writing this post in a Firefox browser and checking my mail on Thunderbird, both of which are free.
These are the tools that are available to us. To be a part of the web community and, more importantly, get people interested in what we are doing, we should capitalize on these tools.
The user interface geniuses decided to remove a button from Firefox 4 that was a critical tool for anyone who reads feeds- the feed icon on the right side of the address bar.
Luckily- there is a Firefox addon that puts it back:
Adds the old FF 3.X RSS Icon behavior back into FF 4.Specifically, when a page contains link tags in it’s header with a type of application/atom+xml or application/rss+xml it places the orange RSS icon into the right side of the location bar a.k.a. urlbar, awesomebar. If one and only one feed is detected, then clicking on the icon invokes your feed-handler see about:config browser.feeds.handler. If multiple feeds are detected, it popups up a little menu to allow you to select which feed to add.This addon DOES NOT look for links to rss/atom files in the body of a document.
Overall, Firefox 4 has been an adjustment- the moving of the tabs to the top is still a new behavior to learn. Manage bookmarks isn’t there anymore- you go to Show all bookmarks in order to edit your bookmarks and manage them.
The best part- is that Flash in one tab can’t crash the whole browser- like Google Chrome. I’m not feeling the promised speed from Firefox 4- but, I am much happier that the browser no longer crashes when bad code behaves badly.