WordPress has many features that make it ideal for building traffic and your business.
While YouTube remains the largest video hosting platform on the web, Facebook — taking advantage of its huge user base — is quickly catching up to become one of the most popular places to view video content. As a WordPress user, you can take advantage of Facebook’s popularity to serve your viewers with content that’s connected to its huge social media network by embedding Facebook video content right into your WordPress posts and pages.
While it’s possible to upload video content to WordPress by using the Add Media feature, it is almost always preferable to embed videos from a platform like Facebook. For one, it greatly reduces the amount of bandwidth used by your server, improving your website’s speed. It also gives users the ability to take advantage of social media features of that platform, such as having it appear as a recommended video or engaging in discussion, which is especially great if the video is your own content.
Step 1: Locate your video and get the link address
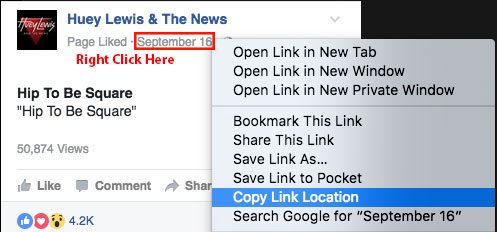
The first thing we’ll need to do is get the link address from the video you want to embed on your WordPress site. You can do this easily by browsing to the video on Facebook, then right clicking the date and copying the link, as shown below.
Step 2: Generate the video player code
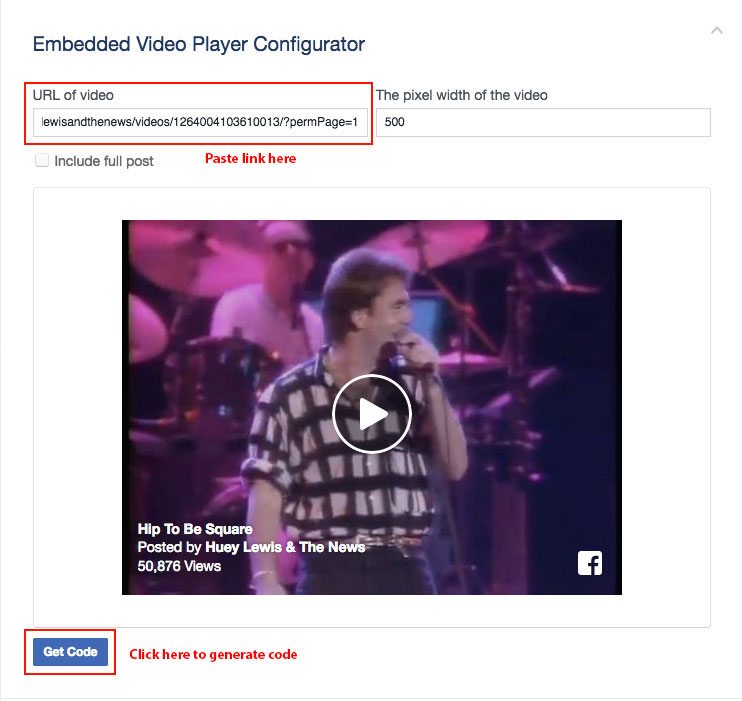
Next, we’ll use the link we copied from the Facebook video to generate a video player code by visiting Facebook’s Embedded Video and Live Video Player page. Scroll down to the section titled Embedded Video Player Configurator, paste the link into field labeled “URL of video,” then click the “Get Code” button at the bottom.
Step 3: Include the JavaScript SDK in the header
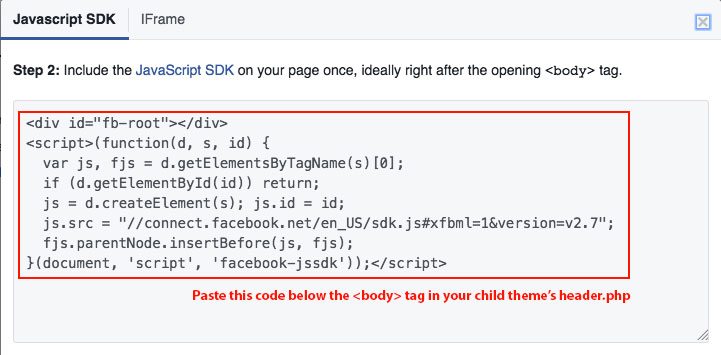
The first time you embed a Facebook video you will need to make sure Facebook’s JavaScript SDK is included in your website’s header. This is the code that will give your website the ability to embed videos from Facebook. You will only need to do this step once.
There are a few ways to include the SDK in the site’s header. One way is to edit the header.php of your site’s child theme. If you’re not using a child theme, you should be! One of the advantages of doing so is being able to easily include scripts, like in this example, without risk of them being overwritten when your theme needs to be updated.
To include the SDK in your site’s header, copy the first section of code you generated by pressing the “Get Code” button…
And pasting it anywhere beneath the the <body> tag in your child theme’s header.php. For example:
If for some reason you’re not using a child theme, or you don’t want to manually edit the header.php, you can use a plugin, such as the Header and Footer plugin, to do so.
Step 4: Embed the video with the generated code
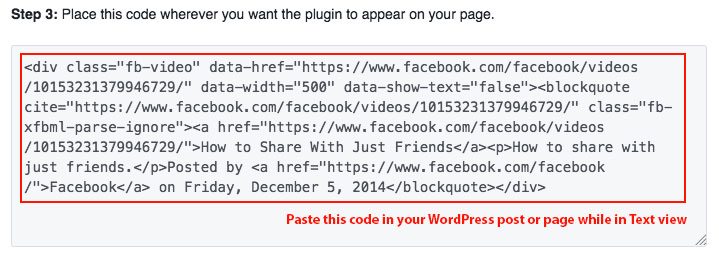
Once your site is loading Facebook’s JavaScript SDK, embedding the video of your choice is a piece of cake. Just paste the second part of the code you generated on the Embedded Video and Live Video Player page anywhere into your post or page. Make sure you are in Text view when you do so, as you would when using any kind of html or shortcode.
Tip: You can center the video by adding the class
aligncenterto thedivof the video embed, for example:<div class="fb-video aligncenter"
Once that code is there, your video should show up embedded in the post.
Our completely committed endorsement of WordPress is no secret, you’ll hear from us on this website and in our seminar that WordPress is the best content management system for a business owner building their site. It’s at home with techies just as much as it’s easy to use for people who have a casual relationship with the web.
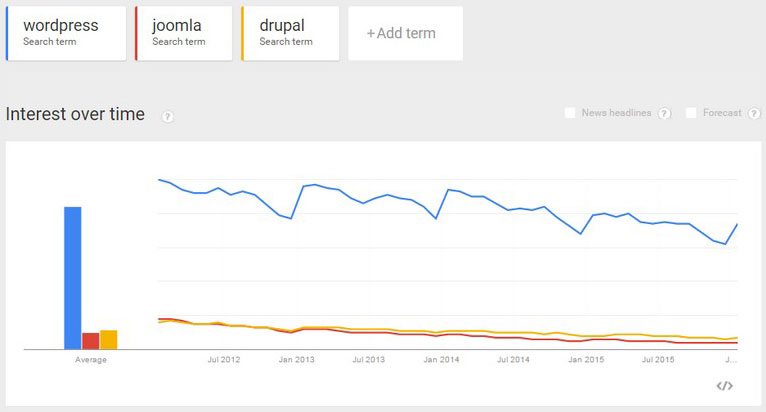
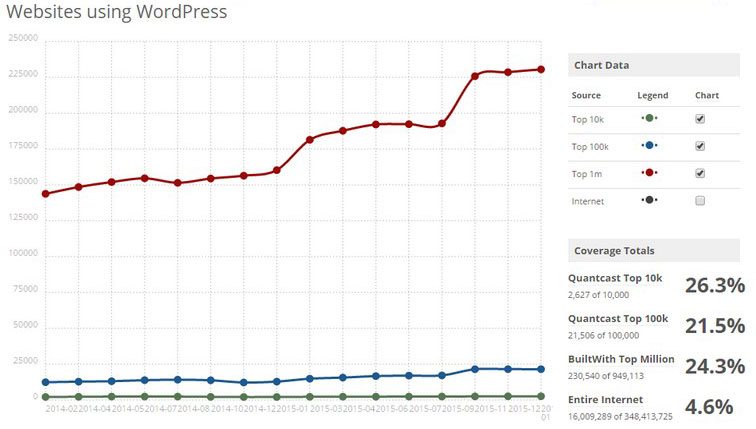
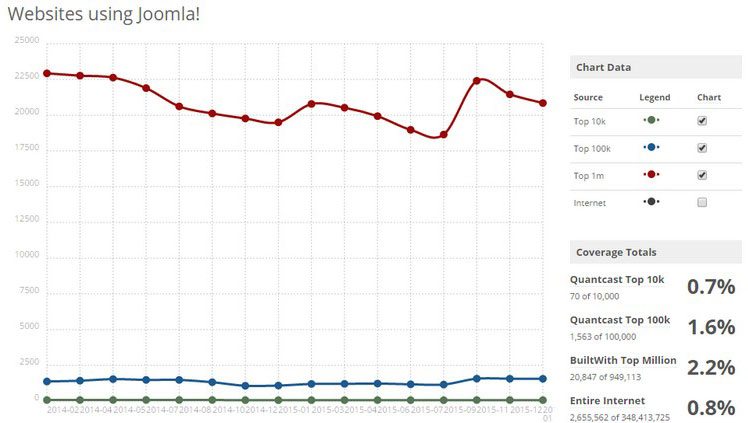
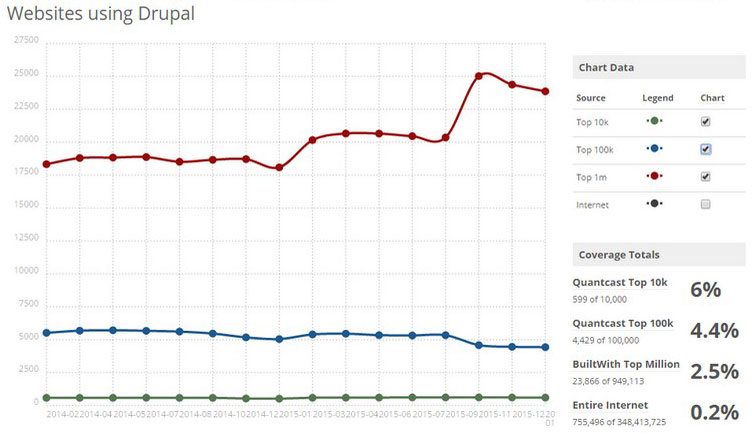
However, this doesn’t mean we live in a vacuum; we keep an open mind to new and other currently existing web technologies, as well. If something even better than WordPress were to appear that made website creation and maintenance easy while keeping up with tech trends and searchability, we’d try to be the first to tell anyone about it. To this end, we continue to keep up our knowledge with other content management systems like Joomla and Drupal, among others. The rest of the web has generally trended towards what makes sense, too, which is why WordPress makes up nearly half of all websites. Take a look at the following stats we gleaned from BuiltWith:

With 2016 getting started, it doesn’t look like we’re in any rush to change our 10 years of web content: WordPress is here to stay. Better yet, usage is increasing. As for the other big players—Joomla and Drupal—they’ve continued on a downward trend which has been going on for years (all 3 experienced a sharp increase in one month in 2015, likely a change in measurements).


Keep in mind that in these charts, WordPress is measured on a completely different scale than the other two, ten times larger in fact.
Going with the consensus is often a good thing in terms of tech adoption. In this instance, large scale adoption means more robust support, a much larger pool of plugins and themes to choose from, and much lower likelihood that your website will become obsolete anytime soon and require a complete rebuild from the ground up. How many sites do you still see built on Flash in 2016? Also consider that the site you’re reading right now has existed on WordPress more or less in the same state for over 10 years now. A website that has to be continually rebuilt from scratch is oftentimes treated as a completely new website in the eyes of Google’s indexing bots. Crawling through a website built on WordPress is like cutting open a tree and counting the rings inside: a more detailed history than you’d ever need.
WordPress is an open source software solution to publishing on the web. We’ve been teaching our Websitetology seminar since Nov 4, 2005, which means we’re almost 10 just like Automattic- the people who bring you WordPress.
Now WordPress powers almost a quarter of everything on the Internet- for good reason.
Look at their little video- showcasing the story- and some of the companies that are “powered by WordPress”- you’ll be surprised.
And if you want to see a list of a lot of the sites shown in the video- here’s a link: http://winningwp.com/examples-of-big-name-brands-and-businesses-using-wordpress/