How to measure site load times (and how to make them shorter)
How quickly your web page loads is important. Actually, a site which loads quickly could be the most important thing in deciding whether or not a customer decides to buy. From Google (“Why Marketers Should Care About Mobile Page Speed“):
Consider this: Mobile sites lag behind desktop sites in key engagement metrics such as average time on site, pages per visit, and bounce rate. For retailers, this can be especially costly since 30% of all online shopping purchases now happen on mobile phones. The average U.S. retail mobile site loaded in 6.9 seconds in July 2016, but, according to the most recent data, 40% of consumers will leave a page that takes longer than three seconds to load. And 79% of shoppers who are dissatisfied with site performance say they’re less likely to purchase from the same site again.
You could have invested in a great looking responsive layout for your site, but if the thing takes 10 seconds to load, people are already back on the search engine looking for something else.
It is understandable, then, that we have a lot of people who come to us concerned about how quickly (or not) their site is loading. Some will point out how slowly it loads on their machine. Some will show us scores generated from Google’s own “PageSpeed Tool,” which issues a score out of 100 on a variety of factors, the idea being that we can make that number higher as proof that the site is quicker.
A couple things with this:
- Performance on your computer/phone/potato on your internet connection will not be a great indicator of site performance for other people. A old computer and/or slower internet connection could give you a false impression compared to those closer to an average speed. It’s better to use a third-party tool which will likely give you much more stable data to work with.
- Google’s a smart group of folks, no doubt about it, but their PageSpeed tool leaves something to be desired. This article from GlückPress, “F*** Pagespeed” proves it’s possible to have a lightning-fast website completely loaded in half a second which also scores poorly on Google’s tool.
The above article gives a pretty good list of guidelines for judging if your site is loading quick enough. Here’s the skinny:
- Go to Pingdom Tools.
- Enter the URL of your front page.
- Pick—this is important!—a location nearest to your most likely audience for “Test from”.
- Run the test.
Then run it again, from the same location.
And again.- Look at the load time.
Don’t look at the “Performance grade”, it’s generated via PageSpeed’s API, screw it.
Look at load time only for now.
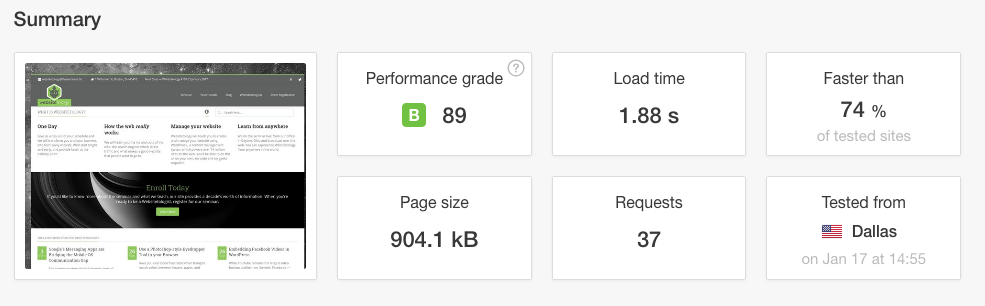
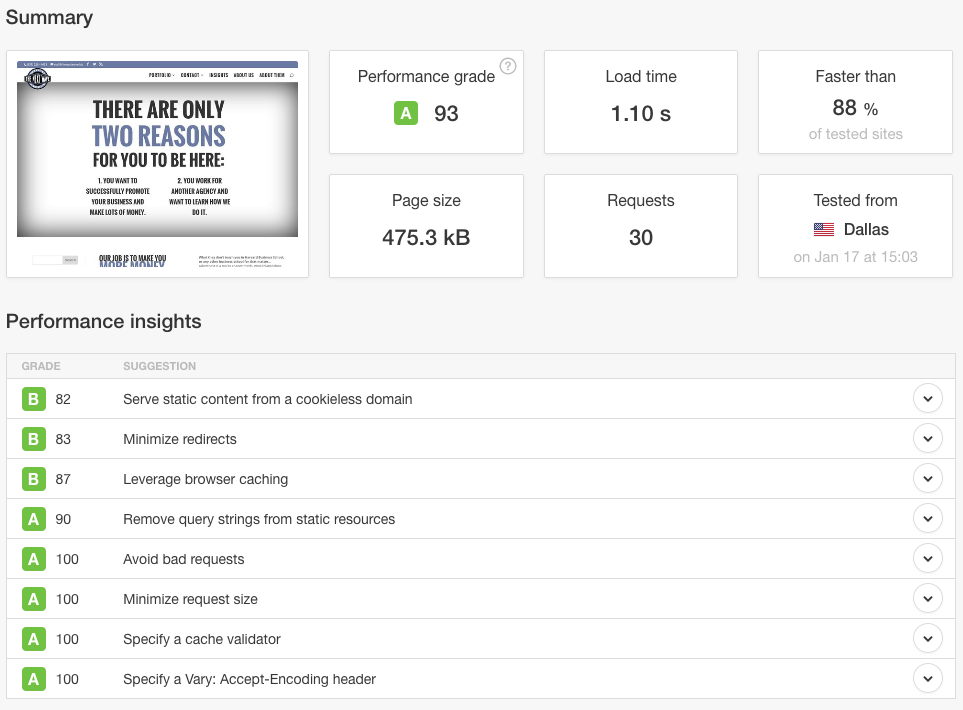
Easy right? We went ahead and ran a couple of our sites through:
PageSpeed Score
 How Fast it Really Is
How Fast it Really Is

 Great. We’re under the dreaded 3 second mark Google warned us about. With a bit of wiggle room even. Our new website for The Next Wave even comes close to getting under a second—it occasionally does when the test is repeated.
Great. We’re under the dreaded 3 second mark Google warned us about. With a bit of wiggle room even. Our new website for The Next Wave even comes close to getting under a second—it occasionally does when the test is repeated.
‘My site is slow even with this, what can I do to speed it up?’
A truly quick site that will stay quick is one which is designed from the beginning to be quick. This means it utilizes few images (this is also very helpful for responsiveness!). It minimizes the amount of scripts and plugins it needs (beware of premium themes which require a lot of plugins to function like it does in the demo). The Next Wave’s site, for instance, gets most of its visual flair from CSS and a single JavaScript file.
Some sites are image-heavy, however. Websitetology currently uses quite a few images in its design, so we’ve used a few tools to reduce the loadtimes, which I’ll outline below:
WP Super Cache (Free)
Caching is one of the two biggest things you can do to speed things up. We currently leverage WP Super Cache (find it in your “add new plugin” area in the dashboard) to take our dynamically generated pages and turn them into straight HTML. This means when someone visits the site, the server doesn’t need to grab information from the database every time to load, it simply grabs a saved completed version of the page.
CloudFlare CDN (Free w/ paid upgrades)
You could probably write an entire book about the benefits CloudFlare provides for a website host. It saves parts of your website (or if you’re clever, the entire thing) to its servers around the world, speeding things up considerably. It protects your website from hackers and cyberattacks. They can even give you a free SSL certificate for HTTPS browsing. It can be a little tricky to set up since you’ll need to change your domain to point to CloudFlare, and then back to your server, but if you aren’t already on CloudFlare or something like it, stop reading this and do it now.
WP Smush (Free w/ paid premium version)
This is the other big thing for making your site as fast as it can be. You’ve gotta get your image sizes down. For the most part I try to keep embedded images below 100kb, and limit images above 100kb to only 1 or 2 per page, if that. Sometimes you can achieve these file sizes without changing much to the image itself. WP Smush from the folks at WPMU DEV will automatically compress your images down with no visible decrease in image quality. The premium version supports further features like converting PNGs to JPEGs (a huge improvement if you aren’t using transparency in your images) and a “super smush” which does a second compression pass with a barely-if-at-all noticeable decrease in image quality. The premium version is definitely worth it.
CSS and Script Minification with Hummingbird (Premium plugin only)
Okay, things are getting a little deep here, we understand, but if you’re still struggling with site loads you may need to go down this rabbit hole. Hummingbird is another plugin from WPMU DEV which, well, takes care of all the loose threads related to site load speed. Most notably it “minifies” your CSS and Javascript files. The easiest way to explain it is this: it combines all those little files into one or a few and removes all the unnecessary spaces and line breaks in the code. That means it isn’t very easy for a person to read the code, but as this great scene in Silicon Valley puts it best: the machine reads it all the same anyways.

