Due to the fact that Worpress decided to get rid of the “Press It” function until 2.6, I have recently had the need to post the code that will allow you to use the “Press It” feature on your own.
As it turns out, it is supposedly very hard to post code in WordPress. If you just copy and paste your code in, WordPress will turn your quote marks into “Smart Quotes”. They look pretty, but do not work with code. So I set about finding a plugin or some other method to correct this.
Everywhere I looked people were recommending different methods. From using plugins and custom fields, to manually editing, and to online converters. I tried them all, but they either didn’t display the code correctly, or messed up my formatting site wide.
So here is my solution, it may have been suggested before, but I sure couldn’t find it with hours of searching and testing. Simply insert this code into your style sheet:
pre {
width: 95%;
overflow: auto;
padding: 10px;
margin: 1em auto;
font-family: "Courier New", Courier, mono;
background-color: #ddd;
color: #555;
border: 1px dotted #999;
}
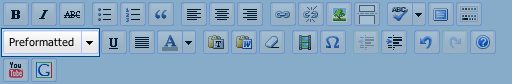
Now, when you paste your code into the WordPress editor, highlight it, and select the preformatted option from the “Format” drop down menu.
The pre tag will preserve your quote marks, spacing, indenting, and other elements.
And thats all you have to do. Your code will work when copied and pasted from the browser. If you have a long line of code, instead of running over everything, this will make a horizontal scroll bar to contain it.
Note: WordPress may apply separate <pre> tags to each line when you select it from the drop-down menu. (I have no idea why, it defeats the whole purpose of <pre> tags) To get around this, either manually add <pre> and </pre> before and after the text under the HTML tab in the edit screen, or apply the formatting with the code all as one line, and add the line breaks in afterward.
All of a sudden, you see your post and the previous posts all are in a different font, or your sidebar doesn’t appear in the right place. Did you just break WordPress? Probably not.
What you most likely did was put code in your post that WordPress either doesn’t recognize or doesn’t like. That’s because WordPress likes you to do the writing, and leave the formatting up to it. Here is some info on Validation from the WordPress Codex:
Validating a Website « WordPress Codex
Validation errors aren’t limited to your template files. They can also happen inside of a post. When you are writing a post and using HTML, WordPress might not recognize the HTML and convert it to a character entity, or you may have entered it wrong. If you have a page with a lot of HTML coding, validate it to make sure you have it all correct. And occasionally check random posts to make sure everything is still okay from time to time as part of your general housekeeping.
So, if you are trying to write about php code- WordPress will strip it out- thinking you are trying to run code where you shouldn’t. People who write about code, use a plugin to make code quotable.
The main problem is copying and pasting either from other sites, or from Microsoft Word. These pastes can contain all kinds of tags and formating that WordPress has no use for, or doesn’t understand, or conflicts with the Cascading Style Sheets (CSS) built into your theme.
If you look to the right of your ? (help) icon in the toolbar- you will see the “Advanced Toolbar” button that will give you access to a whole bunch of formatting (and unformatting options). It’s here where you can underline text, add colors, use different heading tags- or remove formatting or clean up messy code.
So, if you see something looking wonky on your wordpress site, try the eraser tool- and remove formatting, before the panic, and try reformatting using only the tools that WordPress offers. If you are still finding errors- look in code view- and see if there are more than a few things that say MsoNormal, or Table or div or span in your code. Most of those are indicative of formatting problems.